Springboot OpenAPI文档生成器Swagger
yuyutoo 2024-10-12 01:50 5 浏览 0 评论
一、Swagger介绍
Swagger是一个开源文档生成器,可以方便的用来生成OpenAPI规格的接口文档,支持Go、Python、Haskell、Java等多种语言,同时支持在线调试接口。
官网:
https://swagger.io
Swagger 工具集包含:
? Swagger Editor – 在线编写 OpenAPI 规范的编辑器
? Swagger UI – 使用 OpenAPI 规范生成的交互式文档
? Swagger Codegen – 使用 OpenAPI 规范分别生成客户端/服务器代码(Server-stub)的工具
同类型的工具还有:
- docway
附:OpenAPI 中文文档:https://fishead.gitbooks.io/openapi-specification-zhcn-translation/content/versions/3.0.0.zhCN.html#oasDocument
二、java下的使用
1. 加入依赖
在Springboot环境下的使用十分简单,只需要加入依赖:
<!-- swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.5.0</version>
</dependency>2. 书写SwaggerConfig文件
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket ProductApi() {
return new Docket(DocumentationType.SWAGGER_2)
.genericModelSubstitutes(DeferredResult.class)
.useDefaultResponseMessages(false)
.forCodeGeneration(false)
.pathMapping("/")
.select()
.build()
.apiInfo(productApiInfo());
}
private ApiInfo productApiInfo() {
ApiInfo apiInfo = new ApiInfo("XXX系统数据接口文档",
"文档描述。。。",
"1.0.0",
"API TERMS URL",
"联系人邮箱",
"license",
"license url");
return apiInfo;
}
}启动Springboot项目后,就可以通过 http://localhost:8080/swagger-ui.html:
来访问接口:
3. 接口注解
2.3.1 controller上的注解
@Api(value="用户controller",tags={"用户操作接口"})
@Controller
@RequestMapping("web/user")
public class UserController {
}2.3.2 方法上的注解
@GetMapping("/userInfo")
@ResponseBody
@ApiOperation(value = "查询个人信息", tags = {"返回用户信息"}, notes = "提交json格式")
public Result userInfo(@ApiParam(name="phone",value="用户手机号",required=true)String phone) {
Result result = new Result();
return result;
}2.3.3 实体类上的注解
@ApiModel(description="登录请求参数")
public class UserLoginDto {
@ApiModelProperty(value="用户电话", required=true)
private String phone;
@ApiModelProperty(value="密码", required=true)
private String password;
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}2.3.4 常用注解说明
- @Api() 用于类,表示swagger的注解资源
- @ApiOperation() 用于方法,表示一个http请求
- @ApiParam(),用于方法的参数,说明字段使用
- @ApiModel(),于用实体类
- @ApiIgnore 用于类、方法、方法参数,表示这个方法或类被忽略
- @ApiImplicitParam() 用于方法,表示单独的请求参数
- @ApiImplicitParams()用于方法,包含多个 @ApiImplicitParam
- @ApiResponses() 用于方法,包含多个 @ApiResponse
三、更换前端UI
默认的swagger-ui不怎么符合国人的审美观。好在有一些好心的开发者提供了更漂亮的API界面,下面简单介绍几款:
1. knife4j
为Java MVC框架集成Swagger生成Api文档的增强解决方案,前身是swagger-bootstrap-ui。使用该工具还可以方便的生成md格式接口源文件。
其功能比较多,只更换swagger-ui的话引用:
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-ui</artifactId>
<version>${lastVersion}</version>
</dependency>或者使用老版本:
<!-- 引入swagger-bootstrap-ui包 /doc.html-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.1</version>
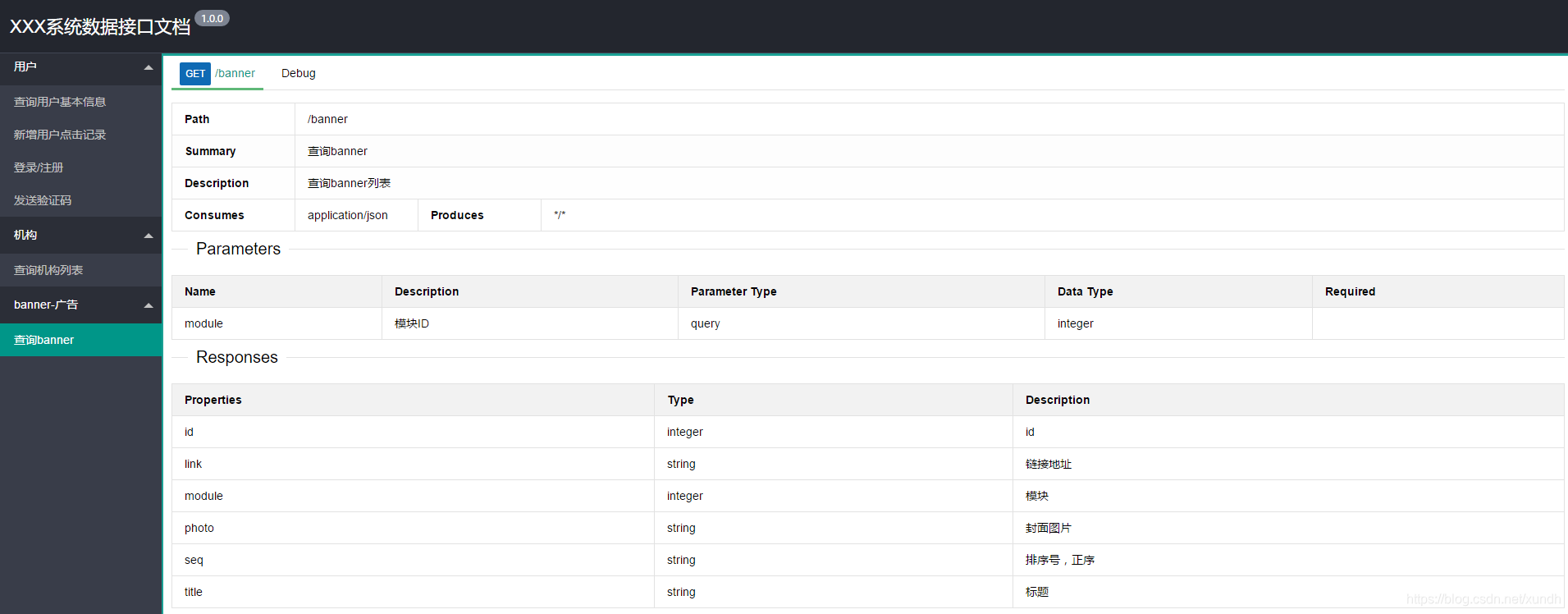
</dependency>界面效果:
2. Swagger-UI-layer
地址: https://gitee.com/caspar-chen/Swagger-UI-layer
引用:
<dependency>
<groupId>com.github.caspar-chen</groupId>
<artifactId>swagger-ui-layer</artifactId>
<version>${last-version}</version>
</dependency>效果:
doc访问地址: http://****/docs.html
3. tennetcn
引用:
<dependency>
<groupId>com.tennetcn.free</groupId>
<artifactId>think-swagger-ui-starter</artifactId>
<version>0.0.4</version>
</dependency>效果:
4. swagger-mg-ui
引用:
<!-- https://mvnrepository.com/artifact/com.zyplayer/swagger-mg-ui -->
<dependency>
<groupId>com.zyplayer</groupId>
<artifactId>swagger-mg-ui</artifactId>
<version>1.0.6</version>
</dependency>效果:
5. swagger-document-ui
引用:
移除官方 UI 依赖
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>${springfox.version}</version>
</dependency>添加 swagger-document-ui 依赖
<dependency>
<groupId>cn.javaer.springfox</groupId>
<artifactId>swagger-document-ui</artifactId>
<version>1.0.2</version>
</dependency>开源地址:https://gitee.com/cn-src/swagger-document-ui
效果:
相关推荐
- Mysql和Oracle实现序列自增(oracle创建序列的sql)
-
Mysql和Oracle实现序列自增/*ORACLE设置自增序列oracle本身不支持如mysql的AUTO_INCREMENT自增方式,我们可以用序列加触发器的形式实现,假如有一个表T_WORKM...
- 关于Oracle数据库12c 新特性总结(oracle数据库19c与12c)
-
概述今天主要简单介绍一下Oracle12c的一些新特性,仅供参考。参考:http://docs.oracle.com/database/121/NEWFT/chapter12102.htm#NEWFT...
- MySQL CREATE TABLE 简单设计模板交流
-
推荐用MySQL8.0(2018/4/19发布,开发者说同比5.7快2倍)或同类型以上版本....
- mysql学习9:创建数据库(mysql5.5创建数据库)
-
前言:我也是在学习过程中,不对的地方请谅解showdatabases;#查看数据库表createdatabasename...
- MySQL面试题-CREATE TABLE AS 与CREATE TABLE LIKE的区别
-
执行"CREATETABLE新表ASSELECT*FROM原表;"后,新表与原表的字段一致,但主键、索引不会复制到新表,会把原表的表记录复制到新表。...
- Nike Dunk High Volt 和 Bright Spruce 预计将于 12 月推出
-
在街上看到的PandaDunk的超载可能让一些球鞋迷们望而却步,但Dunk的浪潮仍然强劲,看不到尽头。我们看到的很多版本都是为女性和儿童制作的,这种新配色为后者引入了一种令人耳目一新的新选择,而...
- 美国多功能舰载雷达及美国海军舰载多功能雷达系统技术介绍
-
多功能雷达AN/SPY-1的特性和技术能力,该雷达已经在美国海军服役了30多年,其修改-AN/SPY-1A、AN/SPY-1B(V)、AN/SPY-1D、AN/SPY-1D(V),以及雷神...
- 汽车音响怎么玩,安装技术知识(汽车音响怎么玩,安装技术知识视频)
-
全面分析汽车音响使用或安装技术常识一:主机是大多数人最熟习的音响器材,有关主机的各种性能及规格,也是耳熟能详的事,以下是一些在使用或安装时,比较需要注意的事项:LOUDNESS:几年前的主机,此按...
- 【推荐】ProAc Response系列扬声器逐个看
-
有考牌(公认好声音)扬声器之称ProAcTablette小音箱,相信不少音响发烧友都曾经,或者现在依然持有,正当大家逐渐掌握Tablette的摆位设定与器材配搭之后,下一步就会考虑升级至表现更全...
- #本站首晒# 漂洋过海来看你 — BLACK&DECKER 百得 BDH2000L无绳吸尘器 开箱
-
作者:初吻给了烟sco混迹张大妈时日不短了,手没少剁。家里有了汪星人,吸尘器使用频率相当高,偶尔零星打扫用卧式的实在麻烦(汪星人:你这分明是找借口,我掉毛是满屋子都有,铲屎君都是用卧式满屋子吸的,你...
- 专题|一个品牌一件产品(英国篇)之Quested(罗杰之声)
-
Quested(罗杰之声)代表产品:Q212FS品牌介绍Quested(罗杰之声)是录音监听领域的传奇品牌,由英国录音师RogerQuested于1985年创立。在成立Quested之前,Roger...
- 常用半导体中英对照表(建议收藏)(半导体英文术语)
-
作为一个源自国外的技术,半导体产业涉及许多英文术语。加之从业者很多都有海外经历或习惯于用英文表达相关技术和工艺节点,这就导致许多英文术语翻译成中文后,仍有不少人照应不上或不知如何翻译。为此,我们整理了...
- Fyne Audio F502SP 2.5音路低音反射式落地音箱评测
-
FyneAudio的F500系列,有新成员了!不过,新成员不是新的款式,却是根据原有款式提出特别版。特别版产品在原有型号后标注了SP字样,意思是SpecialProduction。Fyne一共推出...
- 有哪些免费的内存数据库(In-Memory Database)
-
以下是一些常见的免费的内存数据库:1.Redis:Redis是一个开源的内存数据库,它支持多种数据结构,如字符串、哈希表、列表、集合和有序集合。Redis提供了快速的读写操作,并且支持持久化数据到磁...
- RazorSQL Mac版(SQL数据库查询工具)
-
RazorSQLMac特别版是一款看似简单实则功能非常出色的SQL数据库查询、编辑、浏览和管理工具。RazorSQLformac特别版可以帮你管理多个数据库,支持主流的30多种数据库,包括Ca...
欢迎 你 发表评论:
- 一周热门
-
-
前端面试:iframe 的优缺点? iframe有那些缺点
-
带斜线的表头制作好了,如何填充内容?这几种方法你更喜欢哪个?
-
漫学笔记之PHP.ini常用的配置信息
-
其实模版网站在开发工作中很重要,推荐几个参考站给大家
-
推荐7个模板代码和其他游戏源码下载的网址
-
[干货] JAVA - JVM - 2 内存两分 [干货]+java+-+jvm+-+2+内存两分吗
-
正在学习使用python搭建自动化测试框架?这个系统包你可能会用到
-
织梦(Dedecms)建站教程 织梦建站详细步骤
-
【开源分享】2024PHP在线客服系统源码(搭建教程+终身使用)
-
2024PHP在线客服系统源码+完全开源 带详细搭建教程
-
- 最近发表
-
- Mysql和Oracle实现序列自增(oracle创建序列的sql)
- 关于Oracle数据库12c 新特性总结(oracle数据库19c与12c)
- MySQL CREATE TABLE 简单设计模板交流
- mysql学习9:创建数据库(mysql5.5创建数据库)
- MySQL面试题-CREATE TABLE AS 与CREATE TABLE LIKE的区别
- Nike Dunk High Volt 和 Bright Spruce 预计将于 12 月推出
- 美国多功能舰载雷达及美国海军舰载多功能雷达系统技术介绍
- 汽车音响怎么玩,安装技术知识(汽车音响怎么玩,安装技术知识视频)
- 【推荐】ProAc Response系列扬声器逐个看
- #本站首晒# 漂洋过海来看你 — BLACK&DECKER 百得 BDH2000L无绳吸尘器 开箱
- 标签列表
-
- mybatis plus (70)
- scheduledtask (71)
- css滚动条 (60)
- java学生成绩管理系统 (59)
- 结构体数组 (69)
- databasemetadata (64)
- javastatic (68)
- jsp实用教程 (53)
- fontawesome (57)
- widget开发 (57)
- vb net教程 (62)
- hibernate 教程 (63)
- case语句 (57)
- svn连接 (74)
- directoryindex (69)
- session timeout (58)
- textbox换行 (67)
- extension_dir (64)
- linearlayout (58)
- vba高级教程 (75)
- iframe用法 (58)
- sqlparameter (59)
- trim函数 (59)
- flex布局 (63)
- contextloaderlistener (56)
